この記事を書いた人
侍マーケティングラボ所長
侍マーケティングラボの所長
2024年3月にSEOやリスティング広告等のマーケティング会社を設立。
元サイバーエージェントグループでSEMマーケティングを経験
入社3カ月で社内表彰、コンサルを担当したWEBメディアではPVを約10倍に伸長。
担当したweb広告ではクライアントの在庫が無くなるほどCVを獲得し、
「これ以上は在庫が無くなるので改善しなくて結構です」と嬉しい悲鳴を頂いたことも。
こんにちは!侍マーケティングラボの所長です。
あなたが作成したサイトのPVを増やすためにはGoogleの検索結果に表示させることが非常に有効です。
Googleの検索結果に表示させるためにはGoogleの検索エンジンにクロールされる必要があるのですが、基本的にクロールはリンクを伝って行われます。
そのため作って間もないサイトの場合は外部サイトからのリンクが少なく、なかなかクロールされない可能性があります。
そんな状況でも今回の記事で紹介する「サイトマップ」という方法を使えば、Googleにあなたのサイトをクロールさせることができます。
ぜひ最後まで読んでいってください!
なおこの記事はGoogle公式の見解を元に分析し作成しています。
クロールの仕組みを簡単に紹介

サイトマップの話に入る前に、まずはクロールの仕組みを簡単に説明します。
クロールに関してよくわかっていない方は、先に下の記事を読むことを強くお勧めします!
GoogleBotというグーグルのロボットがweb上からページを探し出すことをクロールと言います。
クロールされた記事の中から正規ページとみなされたページがインデックス登録され、その中から検索結果に表示される記事が選択されます。
このとき、クロールはリンクを伝って行われます。
リンクには内部リンクや外部リンクの2種類があります。
違いは↓のようになります。
- 内部リンク:サイト内で貼られているリンク
- 外部リンク:サイト外から貼られているリンク
そのままなのでそこまで難しくないですね。
ここで覚えていて欲しいのが、クロール済のページから貼られているリンクを通じてクロールが行われるという事です。
つまりクロールされていないページからいくら内部リンクを貼っても、そこからクロールされることはありません。
ですので、新規に作ったサイトがクロールされるためには、クロール済の外部サイトからリンクを貼ってもらう必要があるのです。
友達にブロガーさんがいれば問題ないかもしれませんが、そうでない場合はクロールされるまでに時間がかかってしまいますよね。
「え、じゃあ無理じゃん!」と絶望した方もいるのではないでしょうか?
安心してください。
サイトマップを使用すれば、開設して間もないサイトであっても問題なくクロールのリクエストを送信する事が可能です。
サイトマップとは?

Googleの検索エンジンや訪問ユーザーに対して、サイトの構造をわかりやすく伝えるためのファイルのことをサイトマップと呼びます。
ウェブサイトにとっての地図のようなものですね。
ページ数が多いサイトの場合、サイトマップが無いと検索エンジンやユーザーがどのページを見に行くべきなのかがわかりづらくなります。
より効率的にサイトをクロールさせるためにも、サイトマップを活用する事をお勧めします!
サイトマップを作成するメリット
サイトマップを作成するメリットは主に以下3つです。
- SEO効果の向上
- サイト管理の効率化
- ユーザーエクスペリエンスの向上
ひとつづつ解説していきますね!
SEO効果の向上
サイトマップを作成する事でSEO効果の向上が期待できます。
理由としては検索エンジンにより効率的なクロールをさせることができるからです。
検索エンジンがサイトの構造を理解しやすくなると、無駄なクロールが減少します。
それによりサイトに対するクロールの回数制限(クロールバジェット)が抑えられ、結果的により多くのページがクロールされます。
また重要なページをサイトマップにあらかじめ示しておき、そのページを優先的にクロールしてもらうといった活用方法も可能です。
サイト管理の効率化
あなたがサイトマップを作成する事でサイトの構造を把握しやすくなるため、サイト運営の効率化に役立ちます。
ユーザーエクスペリエンスの向上
サイトマップは記事として公開することもできます。
あなたのサイトを訪れたユーザー用にサイトマップを公開しておくことで、ユーザーの利便性を高める事ができます。
サイトマップの種類

サイトマップには大まかにわけて以下の2種類があります。
- HTMLサイトマップ
- XMLサイトマップ
HTMLサイトマップが人間向けのサイトマップです。
ユーザーエクスペリエンスの向上の項目で説明した、記事として公開できるタイプのサイトマップはこちらですね。
一方XMLサイトマップが何かというと、これは検索エンジン向けのサイトマップです。
人間でも読めないことはないですが、非常に読みにくいので基本的には人間向けではありません。
逆にGoogleBotのようなロボットには、XML形式の方が読みやすいんですね。
サイト開設初期でもサイトマップが必要な理由

さきほど、「ページが多いサイトの場合、サイトマップが無いとどのページを見に行くべきなのかわからなくなる」と説明しました。
サイトマップの送信によるメリットに関しても、「大規模なサイト」向けのメリットな気がしますよね。
開設初期の個人ブログのような、「小規模なサイト」であればサイトマップは必要ないのでしょうか?
結論から言うと、サイトマップはサイト開設初期から作成しておくべきです。
理由を簡単に説明します。
サイト開設初期はクロールされるまでに時間がかかるから
サイトマップを開設初期から作成しておくことの最大の理由は、「サイト開設初期はクロールされるまでに時間がかかるから」だと私は考えています。
冒頭でも説明した通り、ページへのクロールはリンクを伝って行われます。
ですので、外部からのリンクが少ない開設初期のサイトは、なかなかクロールされないことになりがちです。
ですが、サイトマップをGoogleに送信することでGoogleにクロールをリクエストする事ができるため、サイト立ち上げ初期からでも十分にGoogleの検索結果に表示させることが可能です。
サイトマップの作成方法
サイトマップの主な作成方法は以下の2つです。
- 手動で作成する
- wordpressのプラグインを使用して作成する
手動で作成する
XMLサイトマップを手動で作成する場合は、下記のようにコードを作成します。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://あなたのサイトのURL/</loc>
<lastmod>2023-11-22</lastmod>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://あなたのサイトのURL/about</loc>
<lastmod>2023-11-21</lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
</urlset><?xml version=”1.0″ encoding=”UTF-8″?>というのが、XMLサイトマップの開始タグです。
<url>タグの中に、urlや最終更新日等の情報を記載していきます。
このとき、URLは相対パスではなく絶対パスで記載する事に気を付けてください。
<lastmod>はコンテンツの最終更新日です。
正確な日時を記載するようにしてください。(1900年とかにしてはだめですよ!)
<changefreq>には更新頻度を記載します。
ここも現実的な数値を記載してください。上記の例では毎週更新ということになっています。
<priority>には優先度を記載します。
0.1~1.0までの数値で記載します。1.0が優先度最大です。
wordpressのプラグインで作成する
先ほど手動で作成する方法を説明しました。
正直「めんどくさ!」と思いましたよね。
実際手動で作成するのは非常に大変ですし、ミスも増えるためおすすめはしません。
今から作成するwordpressのプラグインを用いて作成する方法の方がおすすめです。
サイトマップを作成するためのプラグインは色々ありますが、今回は「All In One SEO」というプラグインを使用して作成する方法を説明します。
まずサイドメニューの「プラグイン」から「プラグインの追加」を選択してください。
「All In One SEO」というプラグインを選択してインストールし、有効化してください。

インストールするとサイドバーにAll In One SEOの項目が出現するのでクリックして、サイトマップをクリックしてください。
「一般的なサイトマップ」タブの「サイトマップを有効化」ボタンをONにするとサイトマップが生成されます。
「プレビュー」を押して生成されたサイトマップを確認してみましょう。

侍マーケティングラボの場合はこのように生成されている事がわかりました。
表示されているURLが生成されたサイトマップのURLです。
サイトマップのURLは送信する際に使用するのでコピーしておいてください!
GoogleSearchConsoleにサイトマップを送信する

サイトマップが作成されたら、GoogleSearchConsoleにサイトマップを送信してみましょう。
まだGoogleSearchConsoleへの登録が済んでいない場合は、先に下の記事を読んで登録してきてください!
まずはGoogleSearchConsoleのサイドメニューから、「サイトマップ」を選択してください。
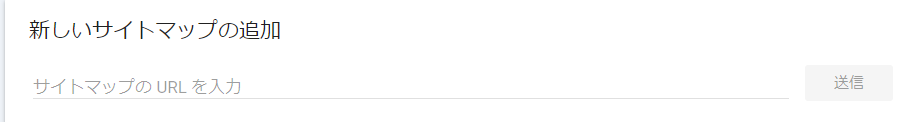
「新しいサイトマップの追加」の部分にサイトマップのURLを入力してください。
先ほどプレビューで表示されていたURLがサイトマップのURLです。

送信を押したら完了です!
最後に
サイトマップはサイトの規模が大きくなるまでは不要と考える方も多いですが、実はサイト公開初期でもサイトマップを導入するメリットは沢山あります。
サイトマップは手動で作成する方法とプラグインで作成する方法の2種類ありますが、プラグインで作成する方がおすすめです。
GoogleSearchConsoleを使って簡単にサイトマップを送信する事ができるため、ぜひあなたもやってみてください!
お疲れ様でした!
皆さんのコメントやシェアが非常に励みになります。
もし今回の記事が参考になったと思ったら、SNSでのシェアやコメントをお願いします!


















コメントを残す