こんにちは、貯金系webマーケターの所長です。
今回の記事では、「ブログのPVをもっと増やしたい!」、「サイトのパフォーマンスが気になる」という方に向けて、現役webマーケターの私がCore Web Vitalsについて説明します。
「難しそうだから私には関係ないや」と思って戻るボタンを押そうとしているあなた!
名前が難しそうなだけで、実はそれほど難しい概念ではないですよ。
この記事は、以下のような疑問を持っている方が対象です。
・Core Web Vitalsについて簡単に教えて欲しい
・ブログのPVを増やしたい
楽しみながらSEOについて勉強していきましょう!
なおこの記事はGoogle公式の見解を元に分析し作成しています。
Core Web Vitalsとは?

Core Web Vitalsとは、あなたのサイトがどのくらいユーザーにとって見やすいサイトかどうかを表す指標です。
ユーザーにとっての見やすさとは、ページの読み込み速度、応答速度、視覚的安定性の3つを指します。
・応答速度
・視覚的安定性
少しづつ分かりやすくなってきましたね。
なお、ページの読み込み速度をLCP(Largest Contentful Paint)、応答速度をINP(Interaction To Next Paint)、視覚的安定性をCLS(Cumulative Layout Shift)と呼びます。
これらの3つを改善していくことで、Core Web Vitalsを改善していくことができます。
(各指標については別記事を作成予定です)
Core Web VitalsとPV数は関係あるの?

結論から言うと、PV数とは非常に関係があります。
GoogleのランキングシステムはCore Web Vitalを指標の一つとして採用しています。
つまり、Core Web Vitalsの値を改善することで、検索順位の向上を期待することができます。
それに伴って、PV数も向上していく可能性が高くなります。
とはいえ、SEOにとって重要なのはCore Web Vitalsだけではありません。
まずは良質なコンテンツを作成していくことが最も重要です。
参考までにGoogleの公式見解を引用します。
Google のランキング システムでは Core Web Vitals が使用されます。 検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することをおすすめします。 Search Console の Core Web Vitals レポートのようなレポートやサードパーティのツールで良い結果が得られても、Google 検索の検索結果で上位に表示されることが保証されるわけではありません。優れたページ エクスペリエンスには Core Web Vitals スコア以外の要素もあります。このスコアは、サイトの全体的なユーザー エクスペリエンスの改善に役立てるためのものなので、SEO 上の理由のためだけに満点を取ろうとするのは、有効な時間の使い方とは言えないでしょう。
引用:ページ エクスペリエンスが Google 検索の検索結果に与える影響について
Core Web Vitalsは確かに重要な指標ではありますが、あくまでも沢山ある要素のうちの一つであると考えておきましょう。
良質なコンテンツの作成方法については、「良質なコンテンツを作成する具体的な方法を現役webコンサルタントが解説」を読んでみてください。
きっとあなたも、良いコンテンツを作れるようになるはずです。
Core Web Vitalsを改善する意味はある?

Google公式の見解から、Core Web Vitalsの改善はSEOに効果的なものの、コンテンツの内容の方が重要であることがわかりました。
では、わざわざ労力をかけてCore Web Vitalsを改善する意味はあるのでしょうか?
結論、改善する意味はあります。
確かに、Core Web Vitalsを改善したとして、SEOにとても大きな影響を及ぼすわけではありません。
しかしCore Web Vitalsを改善することで、あなたのブログを訪れたユーザーが「このブログは読み込みも早くて使いやすいな。また見に来よう」と思わせることが可能になります。
その結果サイトの離脱率も減少し、あなたのブログのPVが更に増えます。
そういったいいコンテンツは、外部からリンクを貰うこともできるので、結果的にSEOに良い影響を及ぼすと考えられます。
このことからCore Web Vitalsの改善は最優先に取り組むべき施策ではないものの、時間があればやっておきたい施策のうちの一つと言えます。
もしあなたがプラグインを沢山いれているのであれば、削除してみるのもCore Web Vitalsを改善する上でおすすめです。
詳しくは「【今すぐ確認して】wordpressのプラグインの入れすぎには注意!」を確認してみてください!
自分のサイトのCore Web Vitalsがどのくらいの値か気になる!

Core Web Vitalの概要については理解していただけたでしょうか?
この項目ではあなたのサイトのCore Web Vitalsの値がどのくらいなのか、計測する方法について解説します。
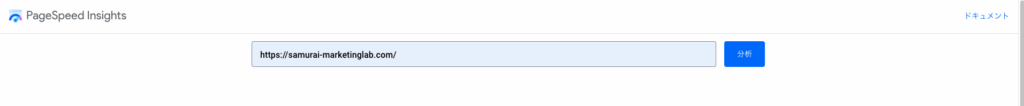
Core Web VitalsはPageSpeed Insightsというサイトを使って測定します。
PageSpeed Insightsにアクセスすると、URLを入力する画面が出てくるので、あなたのサイトのURLをを入力してください。

URLを入力したら「分析」ボタンを押します。
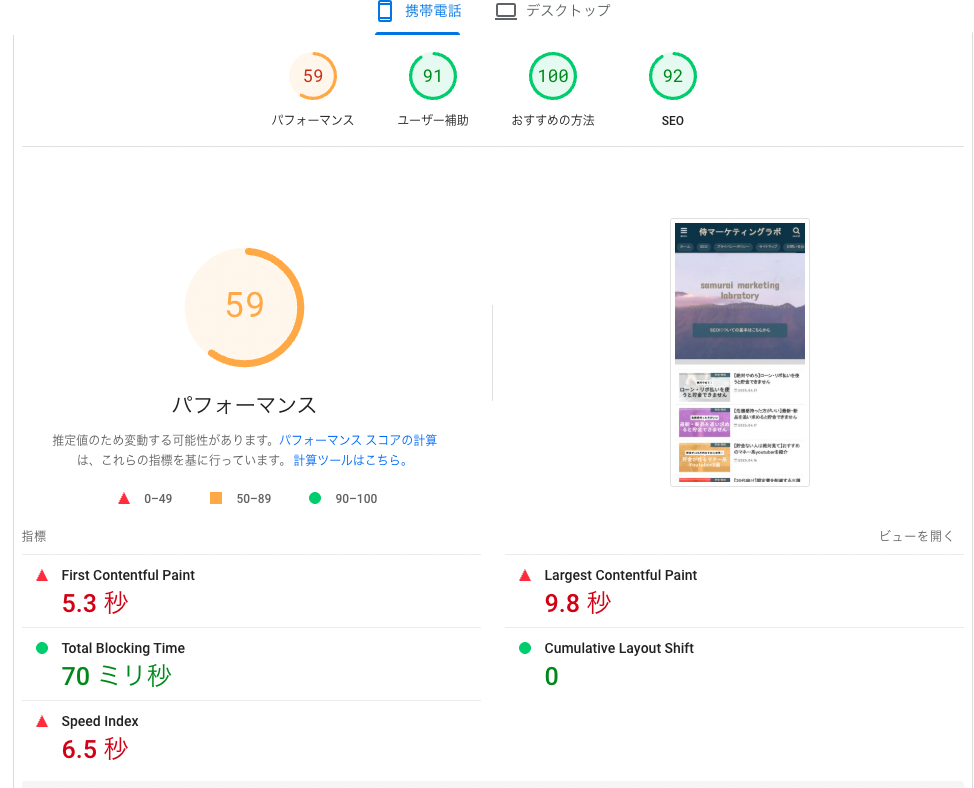
すると、以下のようなパフォーマンス測定結果が表示されます。(侍マーケティングラボは若干パフォーマンスが悪いですね・・・改善します。)

そして具体的にどこを改善するべきなのかは、もう少し下にスクロールした「診断」欄で確認することができます。

侍マーケティングラボの場合、主に画像のフォーマットやサイズ、読み込み速度に影響する部分を改善することで、パフォーマンスの向上が見込めそうですね。
特に画像をpngからWebPという形式にすることで、読み込み速度を向上させることができそうです。
最後に
Core Web Vitalsは、あなたのサイトがユーザーにとって使いやすいかどうかを判断する指標となります。
SEO対策を行う上では最優先事項ではありませんが、ユーザーの利便性を向上させることでブログへのメリットが沢山あるため、時間があれば必ずやっておきたい施策です。
あなたのサイトのCore Web VitalsについてはPageSpeed Insightsで簡単に調べることができるため、今すぐアクセスして調査してみましょう!
お疲れ様でした!
皆さんのコメントやシェアが非常に励みになります。
もし今回の記事が参考になったと思ったら、SNSでのシェアやコメントをお願いします!
















コメントを残す